Storyline
Project Summary
Storyline is a goal-setting motivational mobile web tool to help people align life purpose and lead people to greater success and performance with realistic goals.
My Role: UXUI Designer
The team: 3 Designers and 4 developers
Frame work: 3 weeks
Tools: Figma, Sketch, Overflow, Illustrator
Framework
The Framework helped us facilitate the work process with a system already stipulated and created for its efficiency. We call this experience: Design Thinking. We apply this method to each process when executing our projects. In our most recent product, it was essential. As we tried to understand our users' needs, while also thinking about their future experience and engagement with the mobile tool we proposed, this approach was crucial.
01 Learn Phase
Is where we do the research
Social Listening
It is applied to determine what the people are saying and which data can validate it. Setting goals benefits people to align their life purpose and lead persons to greater success and performance. It improves mental health at all levels and helps to avoid procrastination.
Competitive Audit
We looked for some inspiration. We wanted to deepen our knowledge, learn more about how applications and web pages are built, set goals, and maintain user engagement.
Following heuristics, we researched more than 20 apps and websites to determine what works in goal-setting apps.
1. Clean and calming look and feel.
2. Very pleasant aesthetic.
3. Inspiring UI elements.
1. Clear guidance and orientation.
2. Educational modules.
3. keeps you informed on the progress of each proposed goal.
1. Customizable profile setting.
2. Explained step by step goal setting.
3. Use of graphics element.
Survey (160 responses)
The results and analysis of our survey helped us to define our persona and to be clearer about our points of view. With this, we would begin to create and design our digital product.
Google Forms allow us to find our users pain points and how aggressive they were when having a clear goal, which in this case, validate the project.
49% of people said they would like to have a digital tool to measure the progress of their targeted goals.
52% of the population said they were aggressive when having a clear goal.
69.9% of people said that their greatest difficulty in setting a goal was losing concentration.
*Made Google forms.
Focus Groups
9 People joined our focus group
Austin: "When do you usually find yourself getting stuck with a goal, and what do you think what is?
“I lose focus a lot” -Kiki-
“Time! I have so much to do” -Gessica
“ I don’t get prioritization, I get lost in the process” -Kevin
Maria: "What are some some things you do to encourage yourself?
“to do lists” - Gessica
“ I can do this!” -Christina
“ I reorganize my self, release and go!” -Priscila
02 Define phase
During this phase, is where we understand the customer.
Assumptions
This Lean UX step allow us to generate to our team a common starting point. Based on our research, this will be evaluate and some of them will become assumptions.
Persona
We spend a couple of hours creating and thinking who is our persona. After our previous process, our Proto-Persona helped us to consolidate who will use our digital product and why.
“I Need a quick but immerse experience to keep me motivated”
Needs:
Motivation
Quick use
Reflection
Reminders
Tracking goals
User journey
We realized that we could find pain points, sentiments, and demands of our target audience during the Journey Mapping session. From those needs and strengths of our users, we found the opportunity to define and design our product.
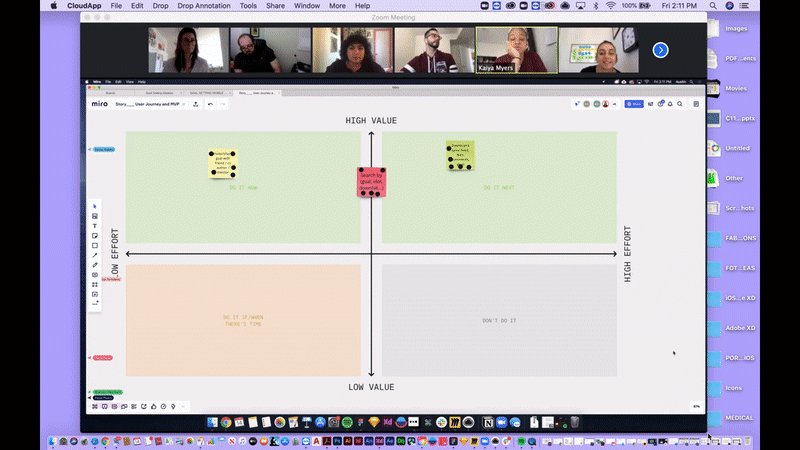
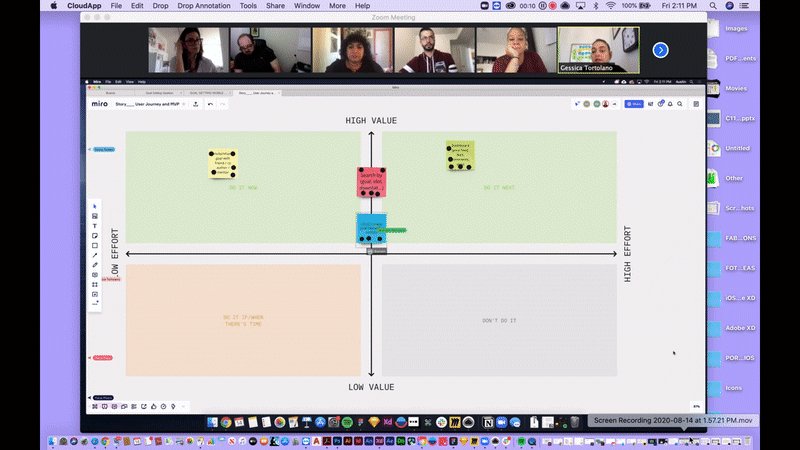
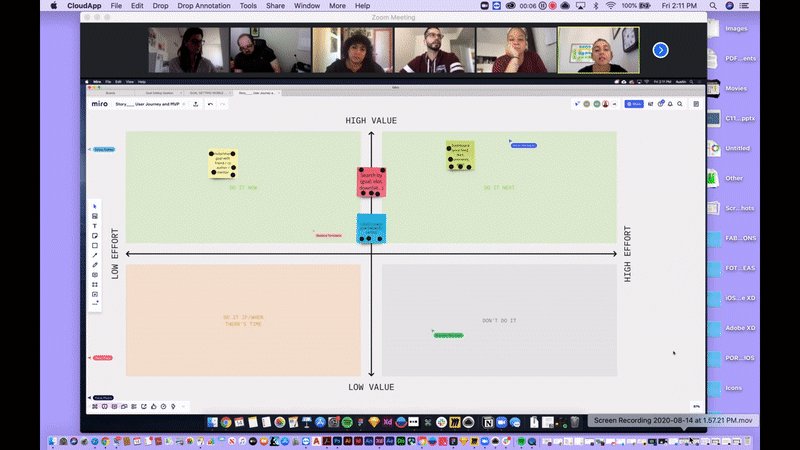
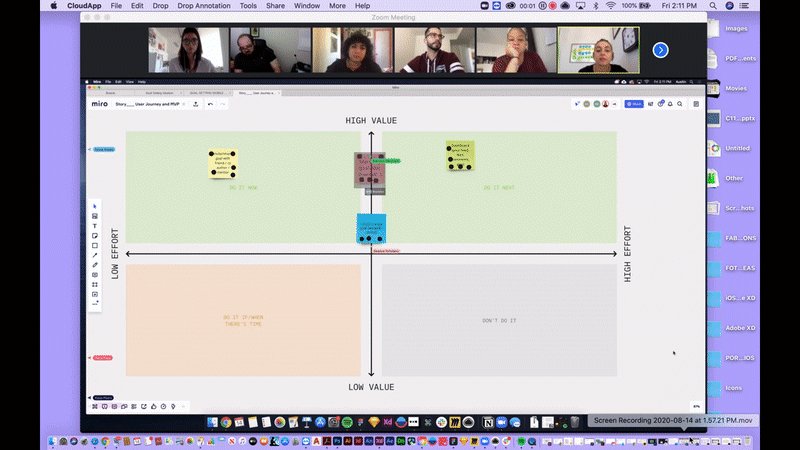
MVP Session (Minimal Viable Product)
Our goal was to prioritize which feature to test based on the level of value vs. effort. We met with the web development team to define our Key Performance Indicators. They are quantifiable measures of success.
Sitemap
We created the Information Architecture to show all pages and structure of our mobile web page.
03 Design phase
Here is where we break down and visualize ideas.
Ideation
Before we layout screen compositions, we ideate and sketch in the paper, Helping us work at a fast pace, and we can have a better approach to the idea or the direction we want to take.
Wireframes
After the approach that we had on paper with the sketches, we began to digitize our ideas and give dimension to our product in this phase, taking into account user needs/journey.
Global Navigation system
We created more than eight navigation systems that sympathized with our users after all the information we learned.
In this step, we figurate out how it works & the lay out. Here is where we spend most of our time.
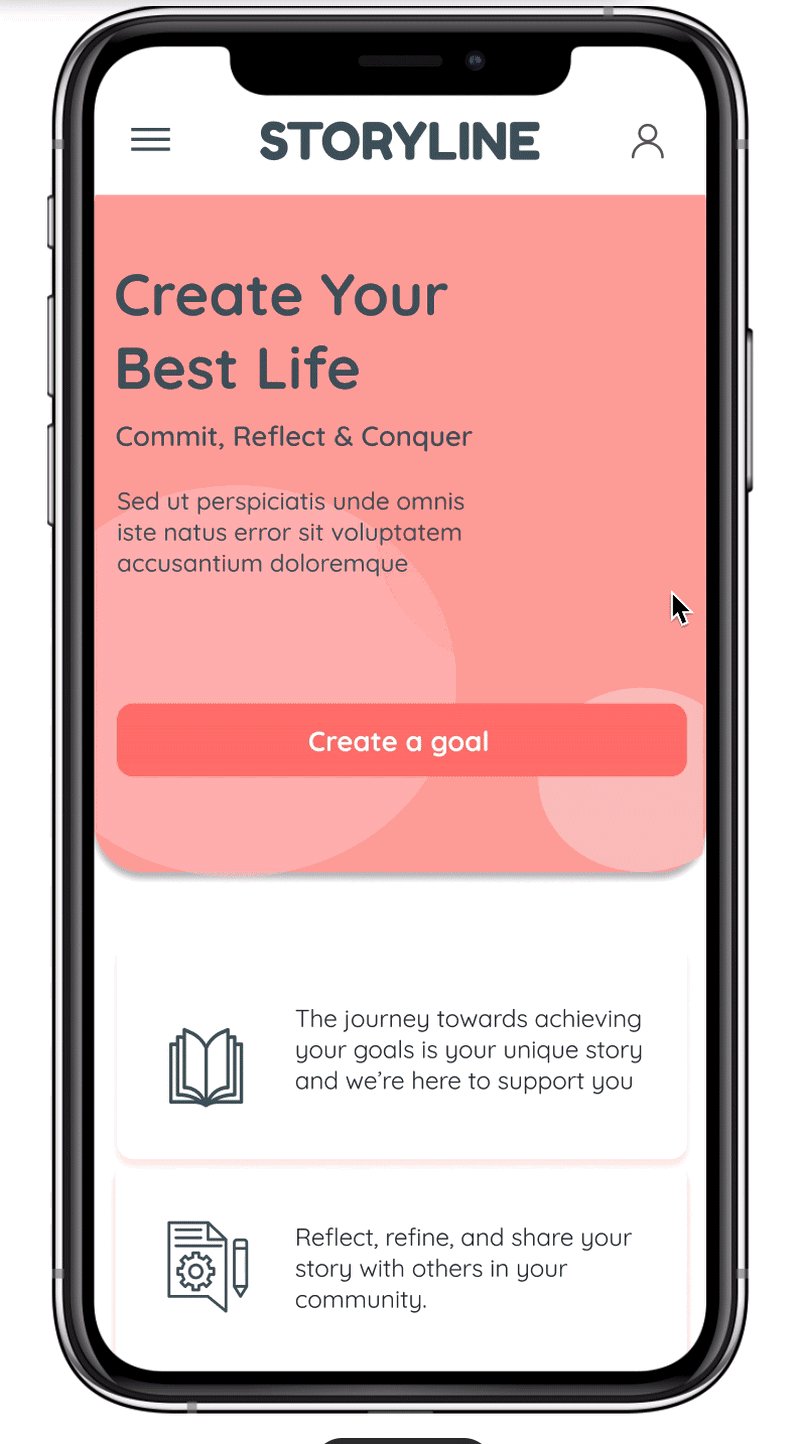
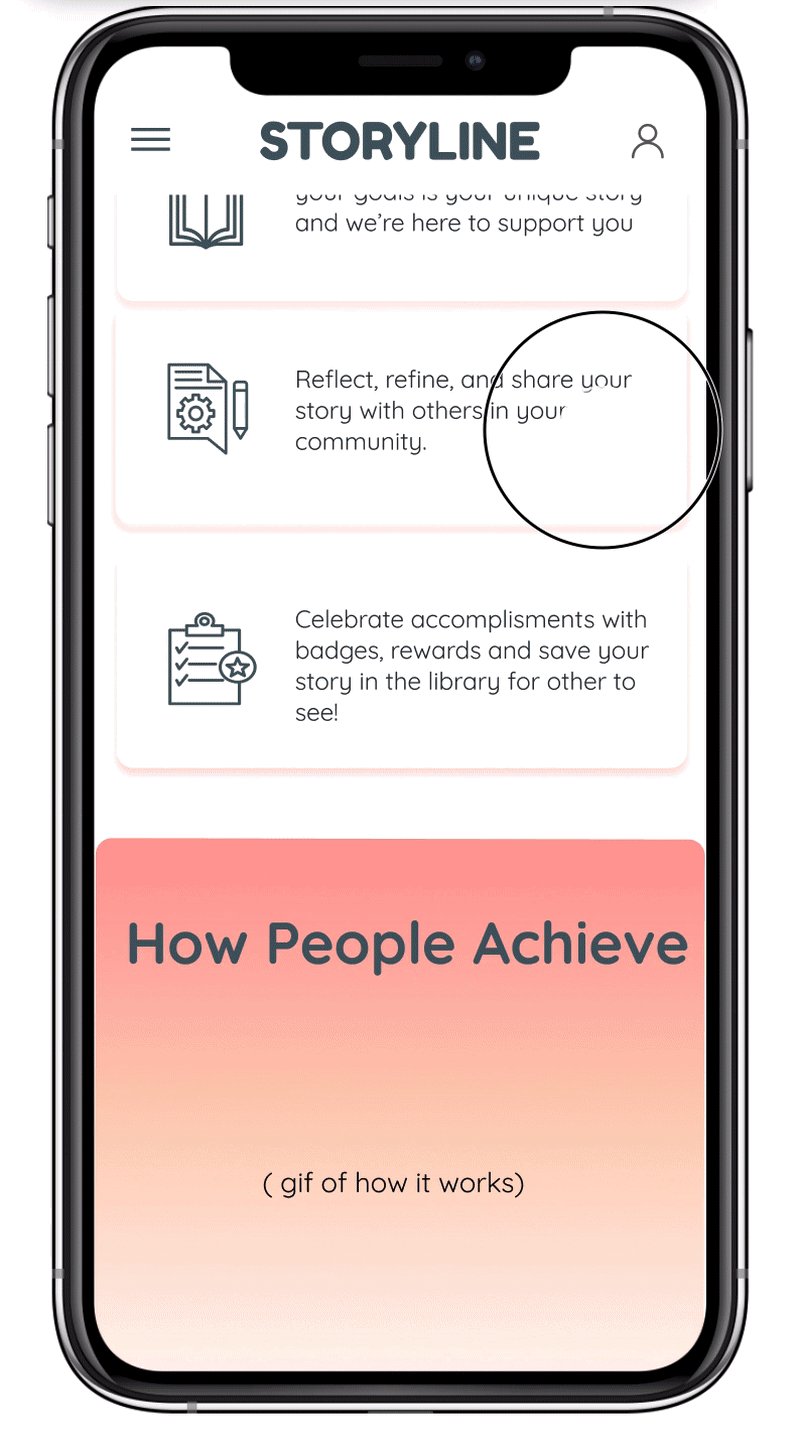
Home Page
The comparison of our home page since day one can show our progress.
This is the portion that was assigned to work.
Wireframe final version
Since we define the wireframes as a team, we will already test the interactions and flow with an interactive prototype.
*Made with Figma
04 Experiment Phase
Here is where we experiment with prototypes and the magic starts.
Moodboard
Moodboards preceed mockups and provide branding and inspirational direction on colors and style
Color Testing
After we mount the wireframes, we tested A & B color with users.
A
I created one orange monochrome for a more energetic feel.
B
7 out of 10 people choose more calming colors like purple and aqua combination.
Mockups
Prototyping is imperative for resolving usability issues before launch—precision — The prototype's fidelity, meaning its detail, polish, and realism level.
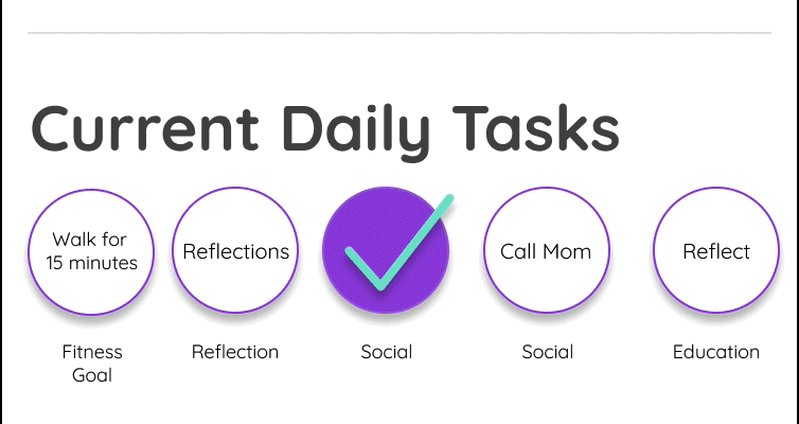
Homepage
The homepage is the most important page on most websites, and gets more page views than any other page.
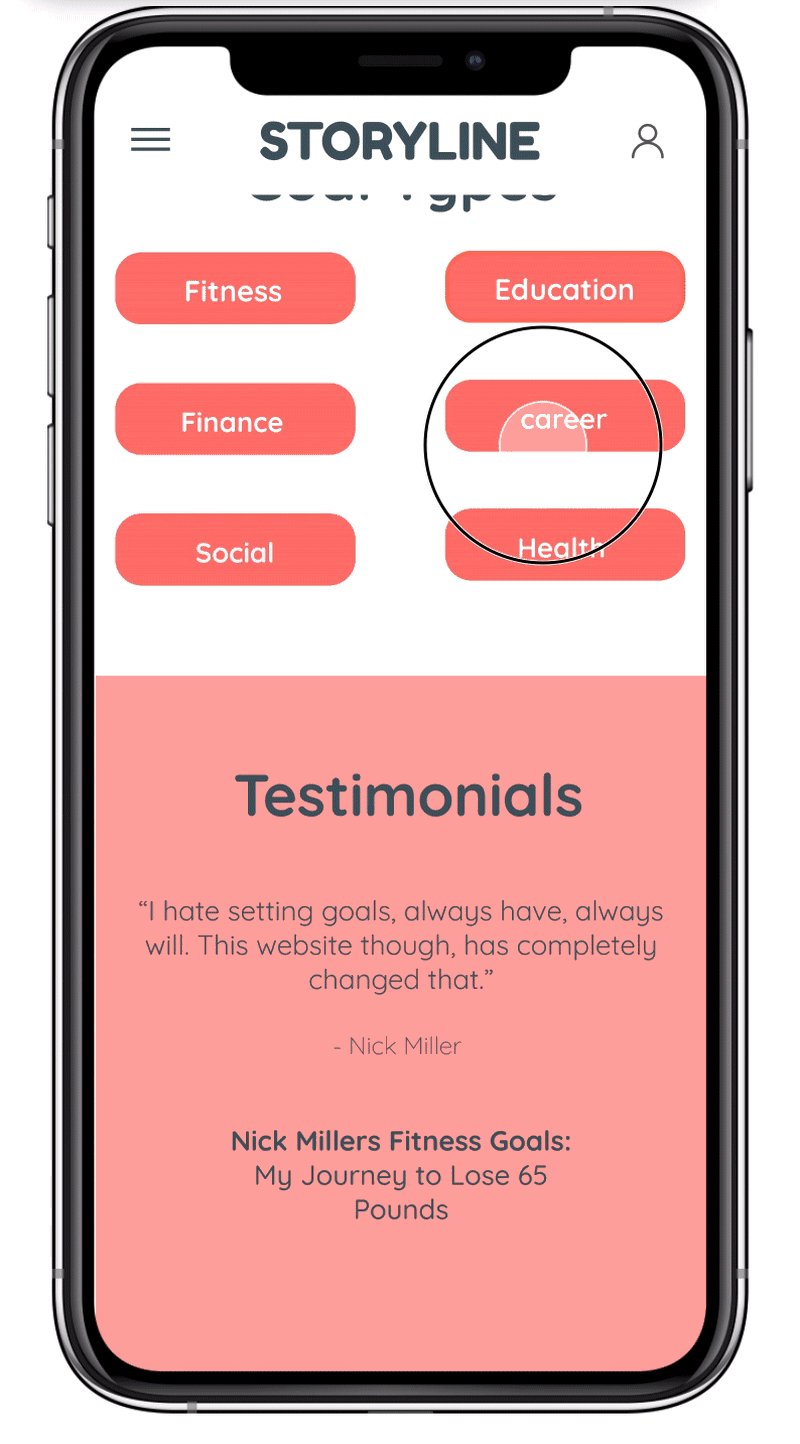
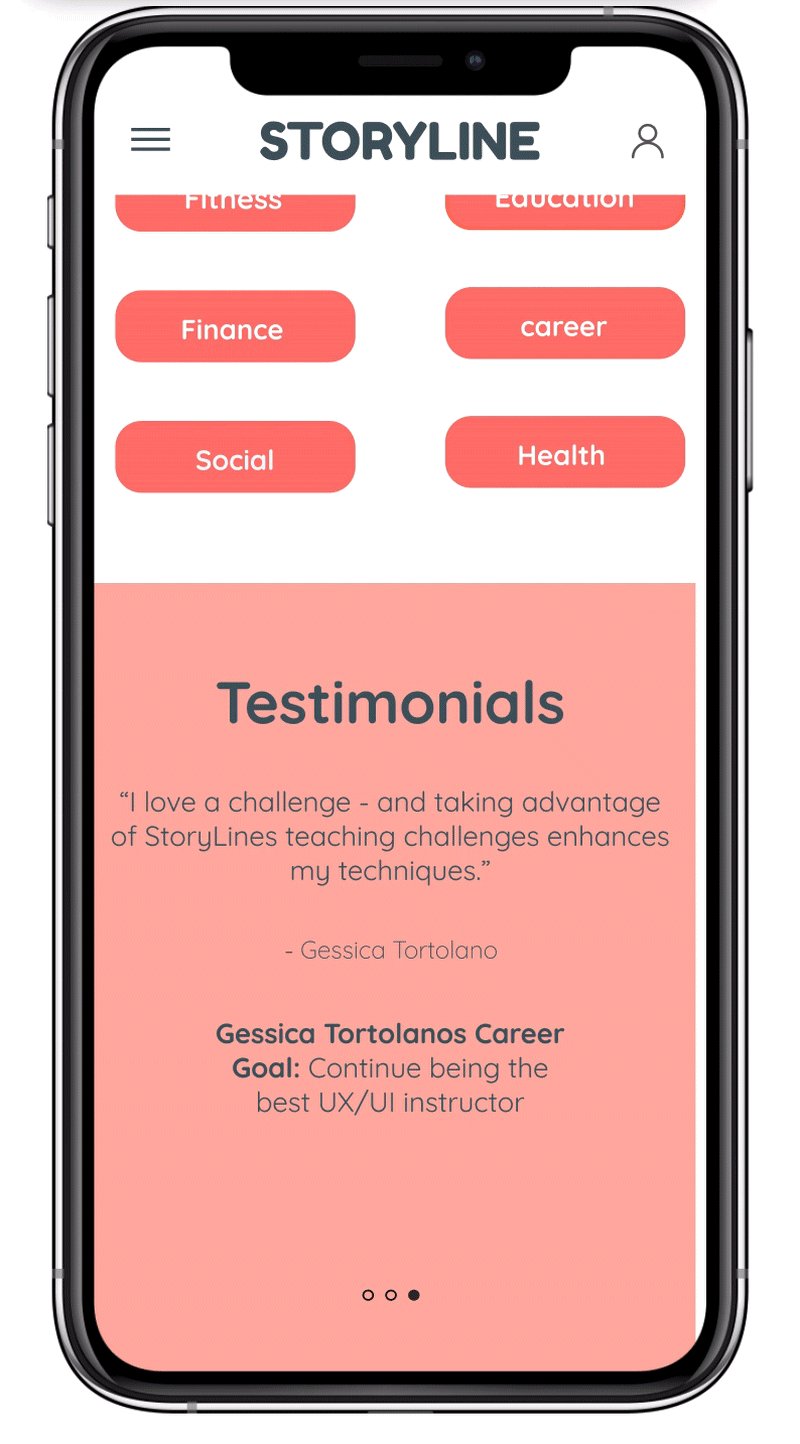
Set a goal!
Home page goal setting and wizard mockup construction.
Dashboard
Log in Detail Pages
Accessibility
We wanted to make sure this mobile web page is visible to everyone.
Style guide
It is an essential compilation of UI components such as buttons, typography, color, navigation menus, etc. That Records all of the design elements.
05 Iterate phase
Iteration allows us to continue the feedback loops, obtaining critical feedback and improvements.
Test
Create a goal!
Add a Reflection
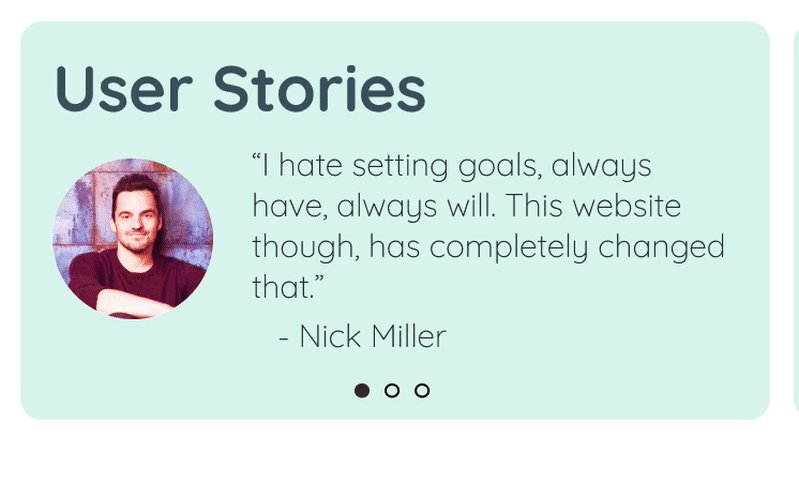
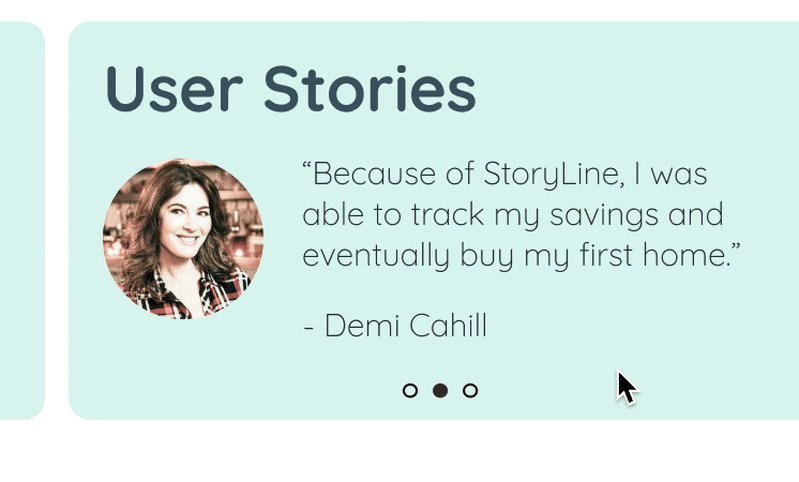
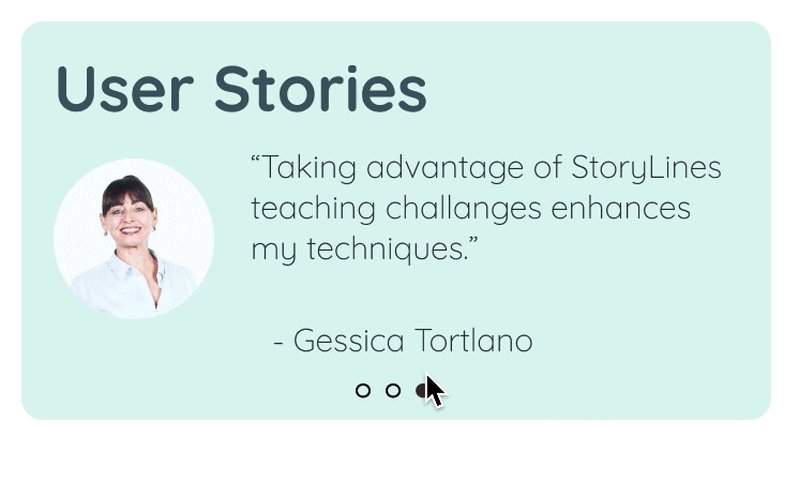
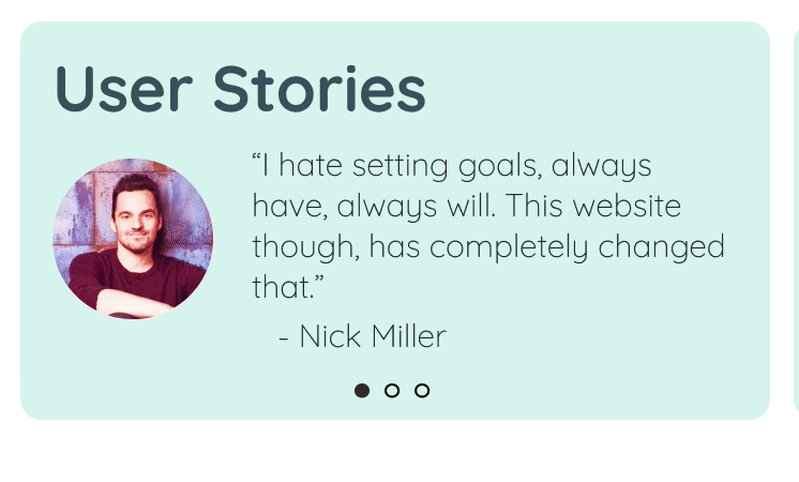
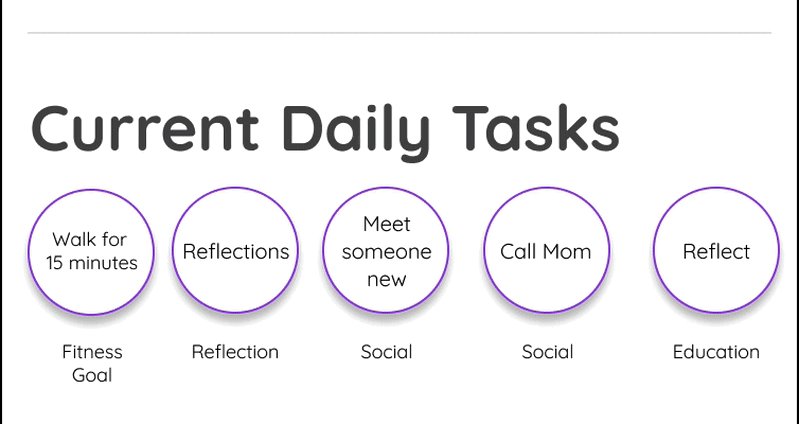
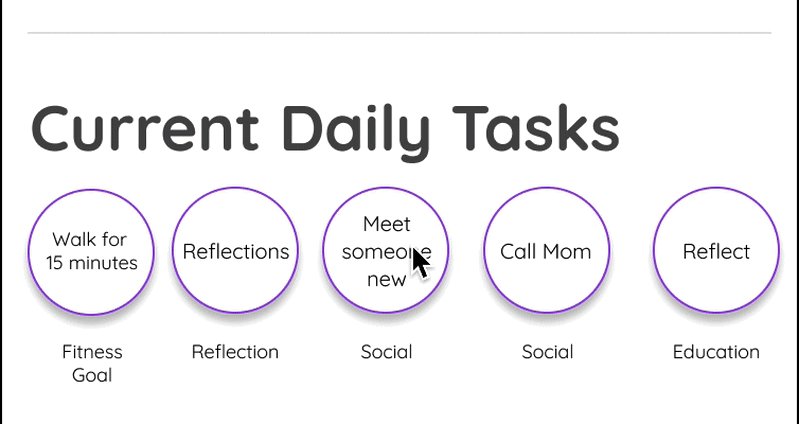
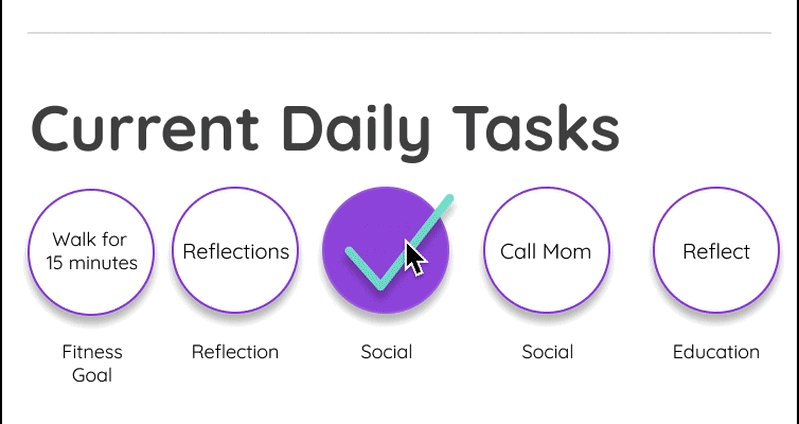
Micro interactions
Micro interaction design attempts to construct meaningful relationships between people and the products and services that they use.
carousel 3_5 images.
Pleasant UI elements
Secondary CTA indicates you succeed in a new step or drives you to another page.
06 Launch Phase
AKA go live
Hand off
It is the document that allows us to work as a team between UX UI designers and web dev.
Thank You!